정규표현식의 예제 |
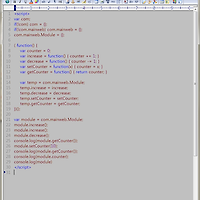
Script Sample 소스 |

Sample 실행 화면 |

< 설명 > 1. test pattern/.test(문자열) 형식으로 pattern 과 일치하는 문자열이 있는지를 bool 형식으로 리턴한다. 5번째 소스는 뒷자리가 5자리로서 pattern 가 일치하지 않으므로 false 이며 16번째 소스는 뒷자리가 7자리로 pattern 가 일치하므로 true 이다 2. replace replace 과 정규 표현식을 사용하게 되면 강력한 기능을 구현할 수 있다. 문자열.replace(/pattern/, 변경할 형식) 으로 작성할 수 있으며, 변경할 형식에는 string 혹은 function 이 들어 갈 수 있다. 6번째 소스는 함수를 이용해서 주민번호를 잘못 입력했을 경우 주민번호 뒷첫째자리를 제외한 나머지 숫자를 * 로 표시하게끔 구현하였다. 17, 18번째 소스는 주민번호 형식이라면 간단하게 그룹화를 통해 * 로 표시할 수 있다.
3. match match 는 문자열.match(/pattern/) 으로 작성하며, 그룹화를 통해 매칭되는 문자열을 배열로 리턴한다. 23번째 소스를 보면 첫번째 배열은 원본 문자열이 저장되며, 두번째부터 차례로 그룹화 지정된 문자열이 저장되게 된다.
4. split javascript의 split 는 정규표현식을 사용하지 않더라도 사용할 수 있지만, 정규식을 사용하여 더 강력한 기능을 제공한다. 34번째 소스는 공백과 | 를 구분자로 하여 배열형태로 리턴한다. |
'프로그래밍 세상 > 자바스크립트 이야기' 카테고리의 다른 글
| 제 16장 CSS와 DHTML (4) | 2012.11.16 |
|---|---|
| 제 15장. 문서 스크립팅 (0) | 2012.03.03 |
| 제 14장. 브라우저 창 스크립팅 (0) | 2012.02.26 |
| 제 13장. 웹 브라우저와 자바스크립트 (0) | 2012.02.23 |
| 제 12장. 자바스크립팅 (0) | 2012.02.16 |
| 제 10장. 모듈과 네임스페이스 (0) | 2012.02.13 |
| 제 9장. 클래스, 생성자, 프로토타입 (0) | 2012.02.13 |
| 제 8장. 함수 (0) | 2012.01.30 |
| 제 7장. 객체와 배열 (0) | 2012.01.30 |
| 제 6장. 문장 (0) | 2012.01.21 |